[Xcode, Swift] 이미지 추가하기 / 이미지 뷰 사용법
이전에 만들어놨던 HelloWorldApp에 이미지를 추가해볼게요.
예제를 그대로 따라하면 재미가 없는데...
책을 보니, 간단하게 이미지만 추가하고 디바이스에따른 정렬을 자동으로해주는 개념에대해 설명하네요.
그리고나서 창에 이름을 입력하면, 000님 환영합니다.
라는 예제를 연습합니다. 그럼 일단은 연습을 해보고 다음 포스트에서 응용해서 만들고싶은걸 해볼게요.
이미지를 추가하려면 표시할 이미지를 프로젝트에 추가해야한다.
이미지를 넣기 위한 그룹 만들기
project navigator > 프로젝트명에서 마우스 우클릭 -> Resource라고 폴더명을 입력하고 추가할이미지를 드래그앤 드롭
예시에서 애플 로고를 넣길래
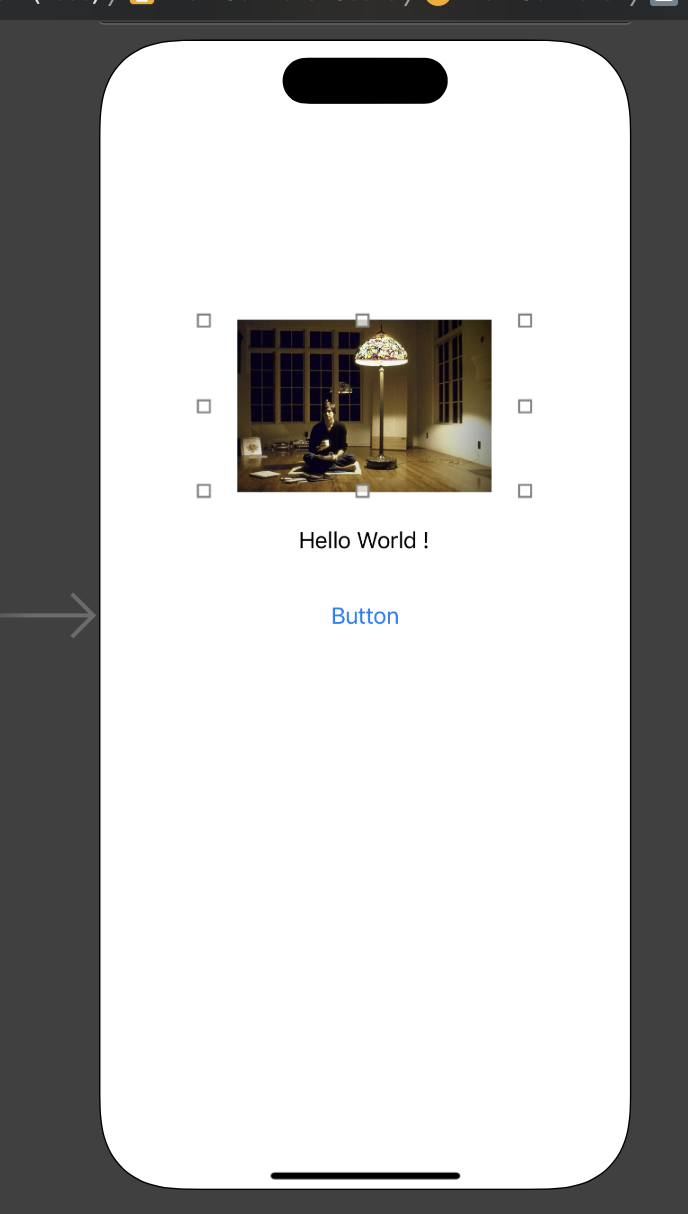
저는 미니멀 인테리어를 추구하는 스티브 잡스 사진을 넣어볼게요



앞서 label이나 button을 추가한것처럼 스토리보드에서 +누르고 image view를 드래그

애트리뷰트 인스펙터에서 image란을 방금 추가한 이미지 파일로 선택하면 된다.

*오토레이아웃을 사용해서 디바이스 크기와 상관없이 이미지를 항상 가운데 표시해보자
하단의 가운데 네모가 add new Constraints 버튼이고 크기 및 위치 설정을 해준다.

첫번째 돌아가는 버튼은 Update Frames로 오토레이아웃 설정대로 크기와 위치가 변경됨.



엥.. update Frames 하니까 비율 오류나서 그냥 그대로 하겠음
모호한 레이아웃 설정 -> 빨간색
설정과 일치하지 않는 오브젝트가 있다면 ->노란색
빨간 오류 떠서 그냥 log를 다 지움..

다시 책에 나와있는대로 비율을 맞춰보자

크기 설정해준뒤 width 200, height 100,
위의 사진대로 또 설정해줌

위치를 수정하고싶어서 수정했더니 번거롭게 기존껄 삭제해야 제대로 반영이된다.
실행완.
